
Archipel Academy
Develop Yourself
Who is Archipel Academy
Archipel Academy is a Dutch educational platform focused on flexible learning solutions for companies and employees. It offers a wide range of training programs, courses, and learning paths for personal and professional growth. Archipel Academy stands out by providing a scalable, personalized learning experience, supported by technology like a learning management system (LMS) and data analytics to track training progress and effectiveness.
Project description
UR and UX design of a complex Web application for contriling and maintain the admin environment.
The SaaS admin environment at Archipel Academy required a complete redesign to improve efficiency in performing administrative tasks. This includes developing a more intuitive information architecture and a comprehensive design library.
Currently, Archipel Academy’s admin environment is outdated and in need of modernization. The existing non-user-friendly system is cumbersome, and many essential features could be streamlined for a more compact, effective interface.
Modal of expectations
Target question
What functionality does the administration environment offer for the organization now
What functionality does the administration environment offer for the organization now
Target question
Functionality
Rating
Target question
What does functionality mean, and how is it evaluated in terms of various aspects?
What aspects does it encompass, and what dimensions can be used to measure it (e.g., ease of use, speed, and results)? Are these dimensions the only ones or are they the most common ones?
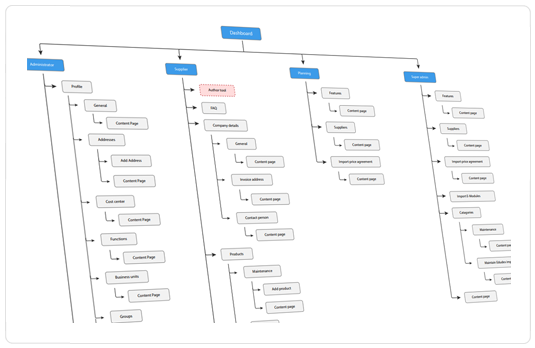
Current information architecture
The existing architecture had no archival documentation, making it essential to recreate each page in a flowchart to map out the current system. This effort aimed to visualize the old structure and clarify each step a back-office employee takes when updating, creating, and managing content.
Bekijk Architecture

Interviews and Surveys
With the use of Design Thinking, restructuring and the use of rights and roles that will ensure the Development Goals, I conducted interviews with various end users of the admin environment.
Field interviews
The current perception of its (internal) end users is mainly negative, this statement is widely supported within these types of users of the admin environment. The feedback received is mainly that end users (1). Seeing/being able to see too much, (2). Pages that have no added value for them are still visible.
The feeling experienced is that the UI is very cluttered. In addition, it is difficult for some to see from which role they are in the client related administrative environment. Now manual tricks are performed to determine which role they have within which organization in the administration environment.
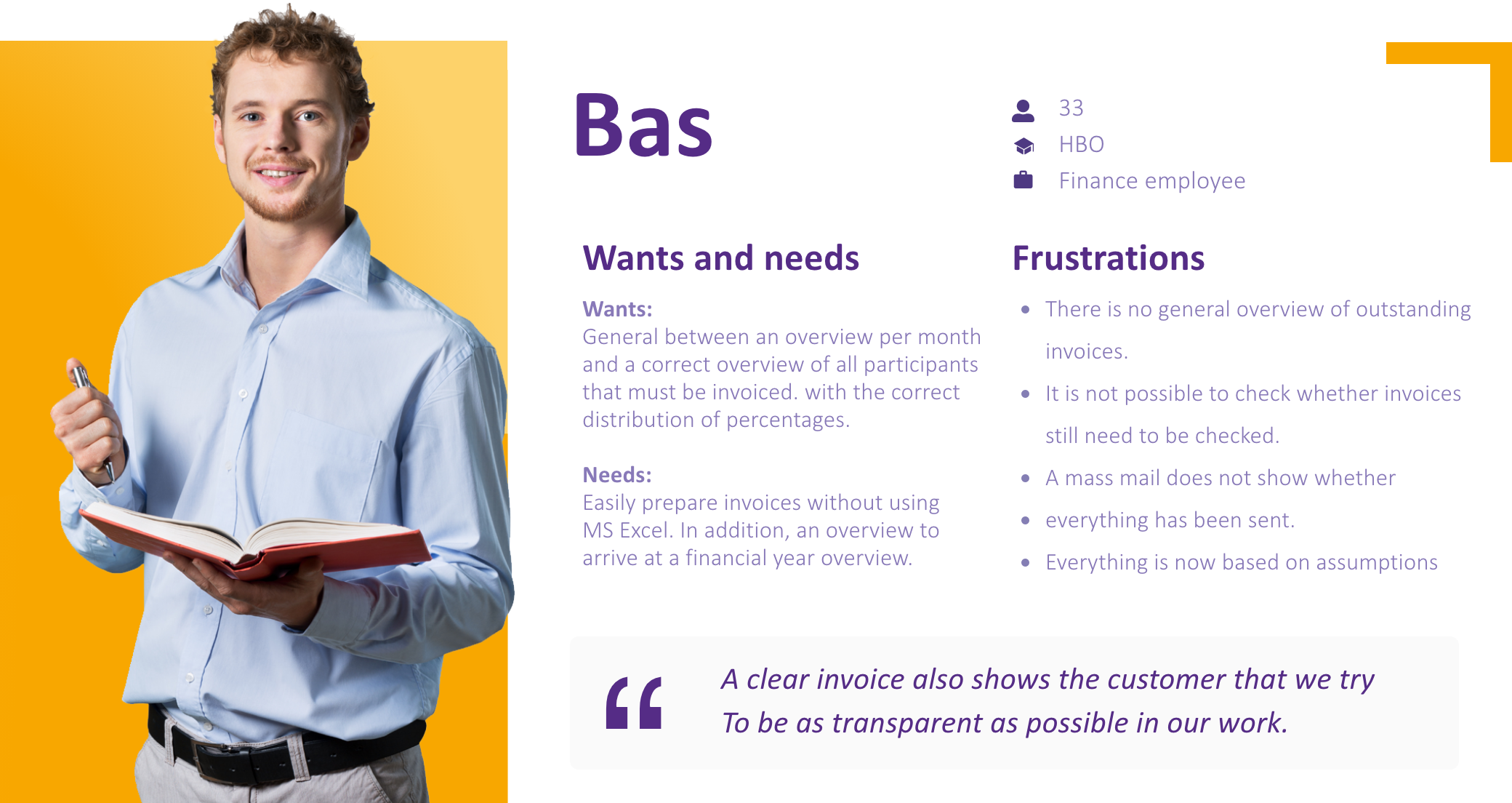
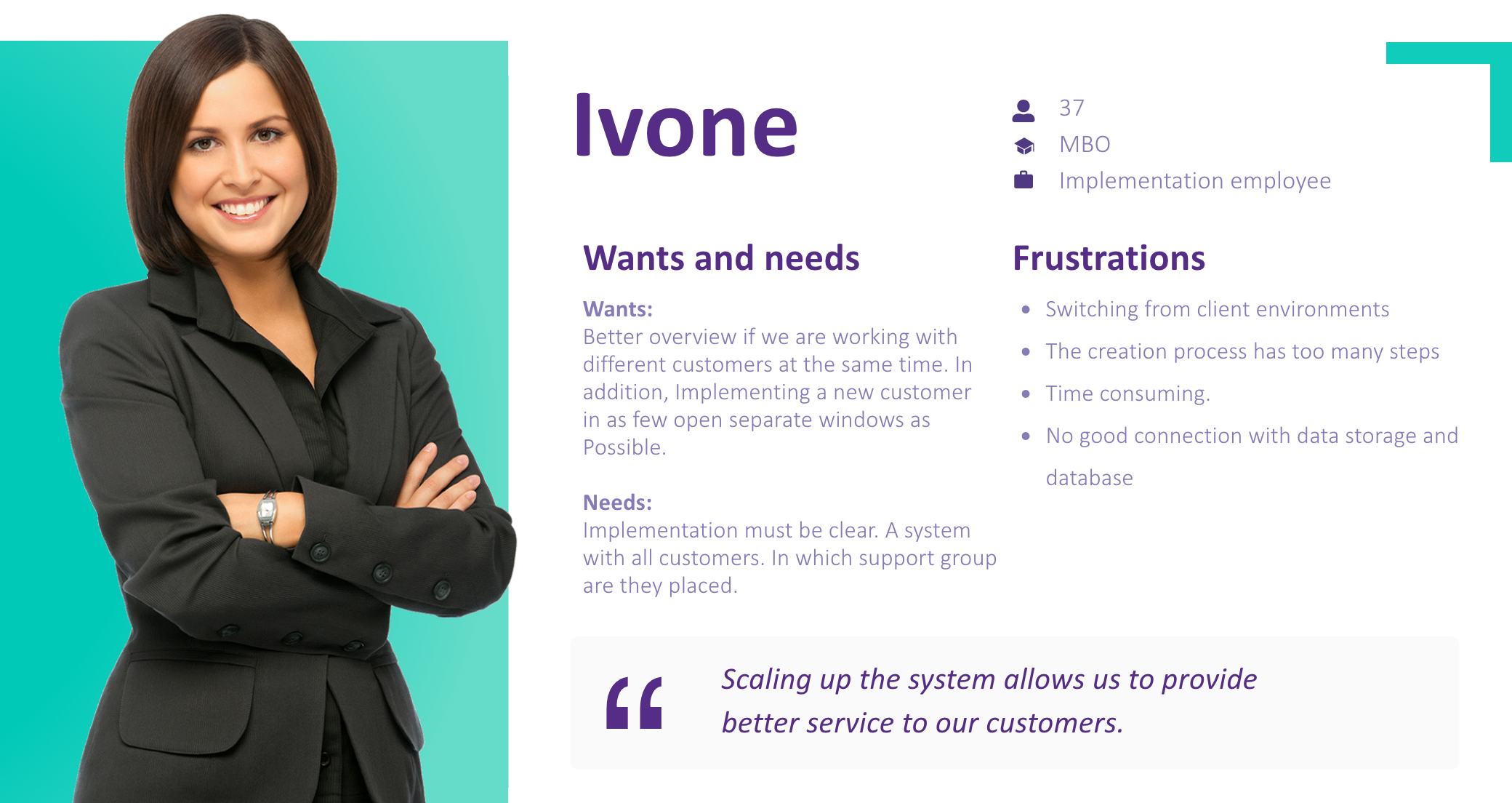
Persona's
To find out about the different types of users, we developed so-called personas, which are purely based on experience, stakeholders and assumptions. These serve as a starting point to think about the user's needs and challenges and possible solutions that can be considered later when building the information architecture.
The finalized persona's for het following target groups:
- Implementation dept.
- Back Office dept.
- Finance dept.
- Authors and Teachers, external




Ethnography
Having gained a better understanding of the SaaS architecture and the various departments involved in its daily operations, I am now eager to investigate the end users' experience. To achieve this, I opted for ethnographic research, a versatile approach that enables me to delve into the social dynamics and culture of the departments. I utilized open-ended questions to gather valuable insights in this regard.
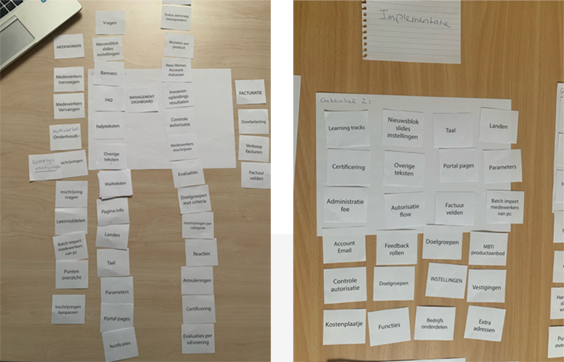
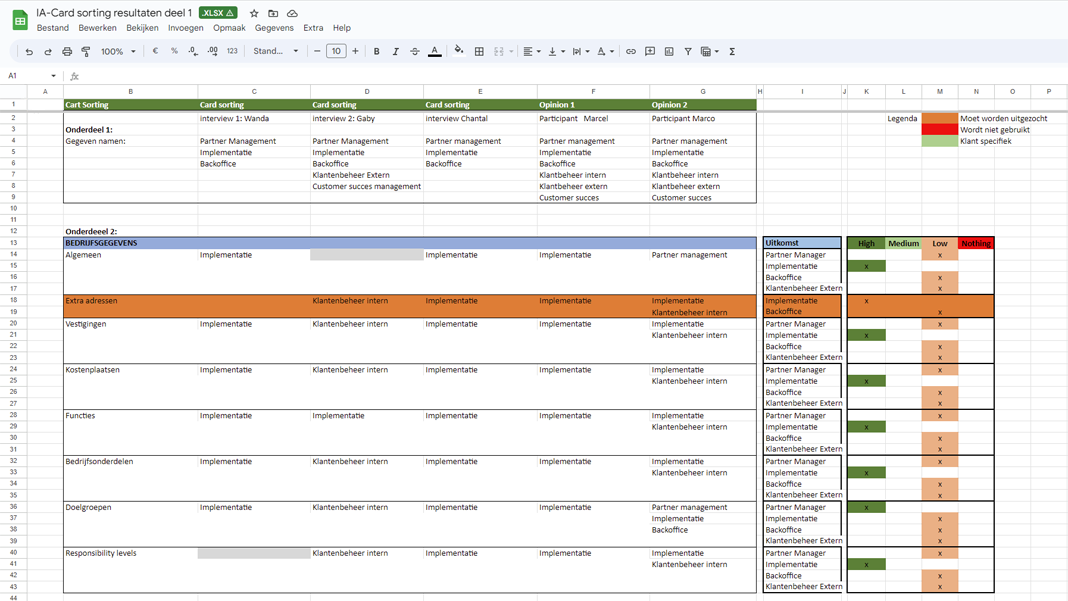
Card sorting
Having gained a better understanding of the SaaS architecture and the various departments involved in its daily operations, I am now eager to investigate the end users' experience. To achieve this, I opted for ethnographic research, a versatile approach that enables me to delve into the social dynamics and culture of the departments. I utilized open-ended questions to gather valuable insights in this regard.

Card sorting session.

Scaling questions - Measuring attitudes.

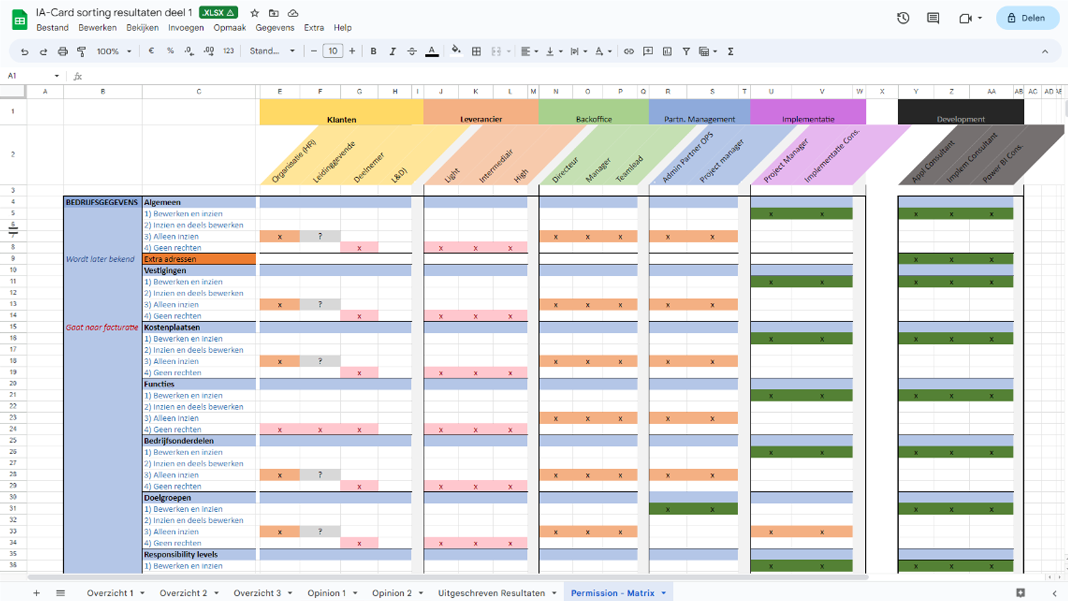
Card sorting digitized to get a good idea of rights and roles.
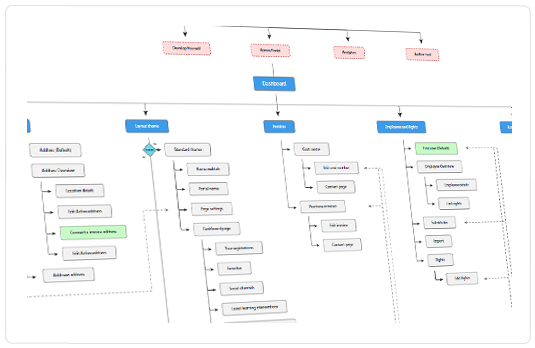
New information architecture
After the map sorting sessions, a new flowchart was released that was eventually approved by all key stakeholders through multiple iterations.
View new Architecture

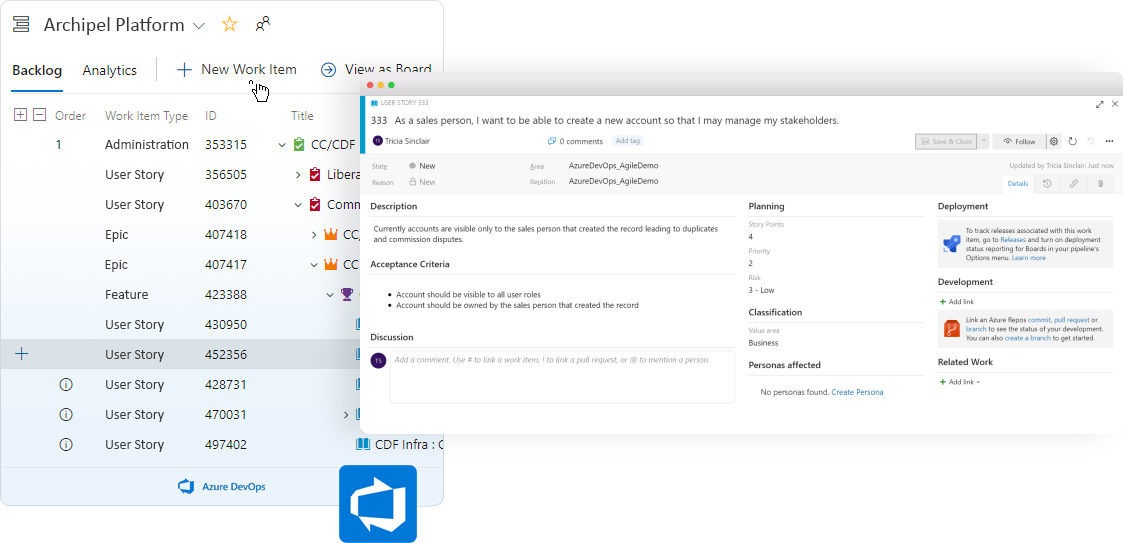
Story mapping and prioritization
The end-users of the system all want their most significant pain points addressed immediately, although it is practically impossible to do so. For establishing business priorities, I utilized the story mapping methode to know how to priorize.
The outcome was really an important starting point to know Must haves, Should haves, Could haves and Won't haves (MoSCoW).
The MoSCoW method serves as a prioritization technique, particularly in software development. Its primary objective is to foster a shared understanding with key stakeholders concerning the importance they assign to each requirement's delivery.
Keeping the above in mind, a prioritization list needed to be crystallized. The outcomes were captured by the Product Owner in the form of Epics, features, and stories.

Brainstorm and Wireframe
Initially, I considered content management systems like WordPress, Hotspot, or Contentful. I was aware that these administration environments share significant similarities and can offer comparable solutions by establishing and building relationships. The key to the effectiveness of most administration environments lies in their user-friendly and well-designed interfaces, enabling the end-user to structure data with ease. A crucial requirement was for the administration environment to manage the entire chain and communicate with each other to prompt necessary actions.
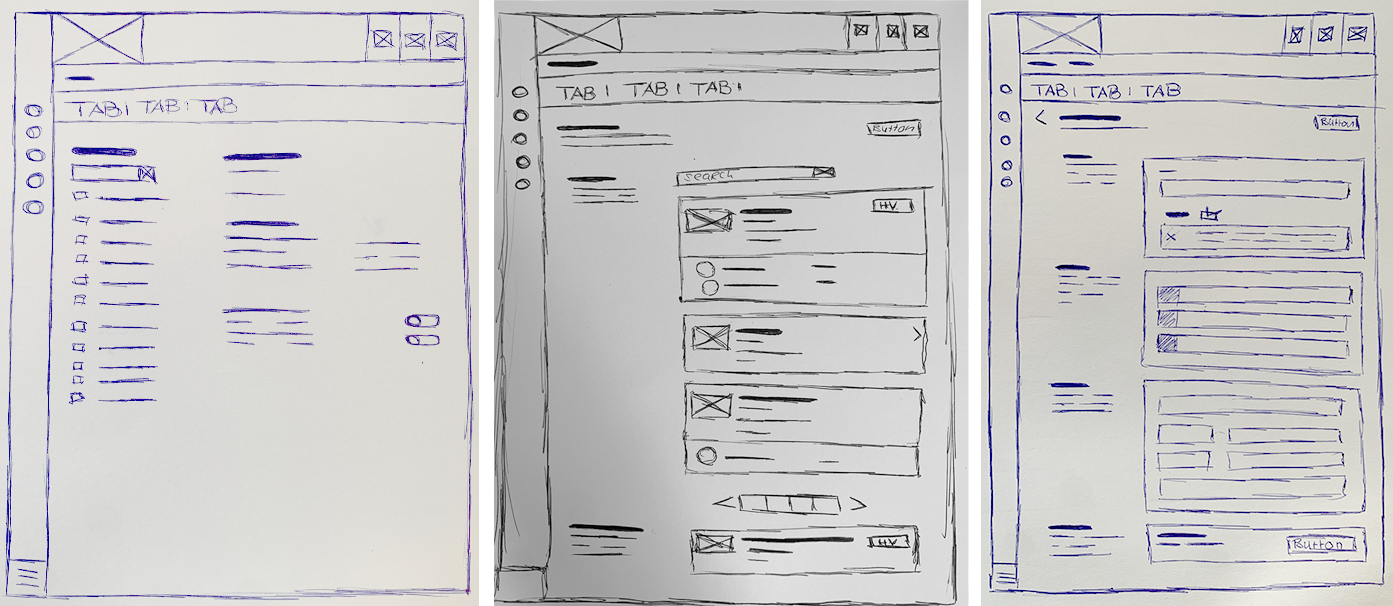
Wireframing
After several iterations of paper prototyping, wireframes, mid- and high-fidelity prototypes were created, which we occasionally supplemented with clickable versions using Adobe XD. Also at this level, various adjustments and architecture errors were made after we subjected them to user testing.
Some examples of the ADMIN environment

Digital Wireframes
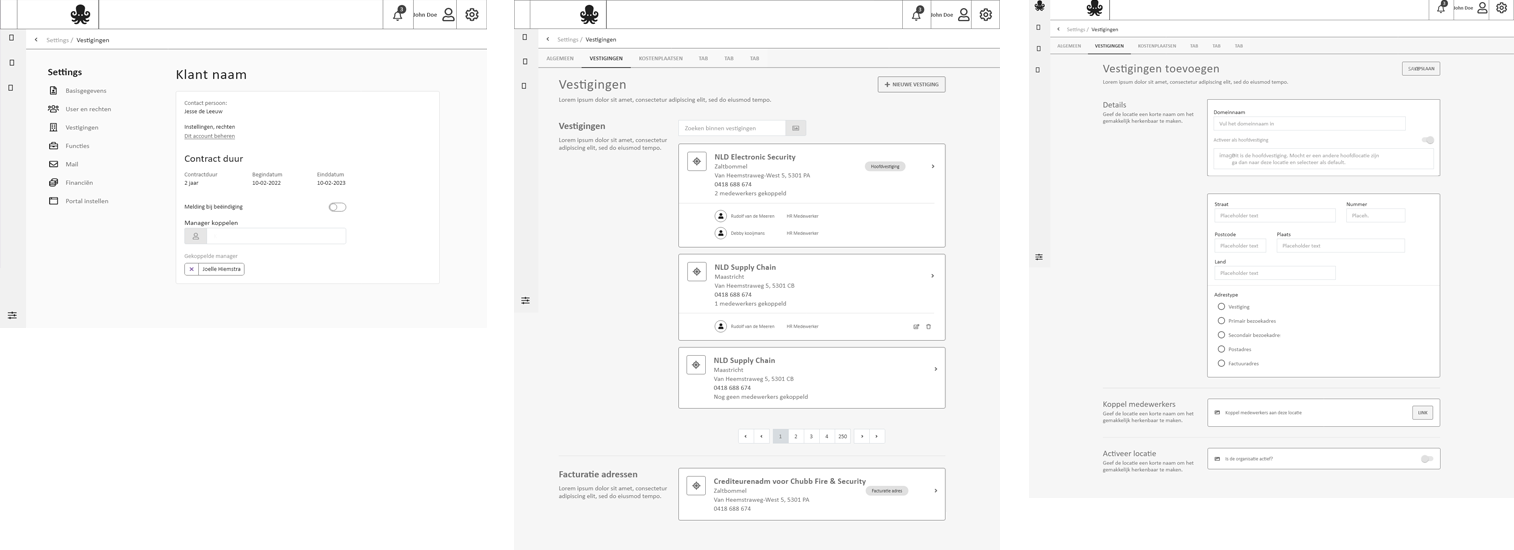
After receiving and applying feedback regarding the flow and functionality of my low fidelity wireframes, I created the second version which is mid fidelity and conducted another round of user testing.


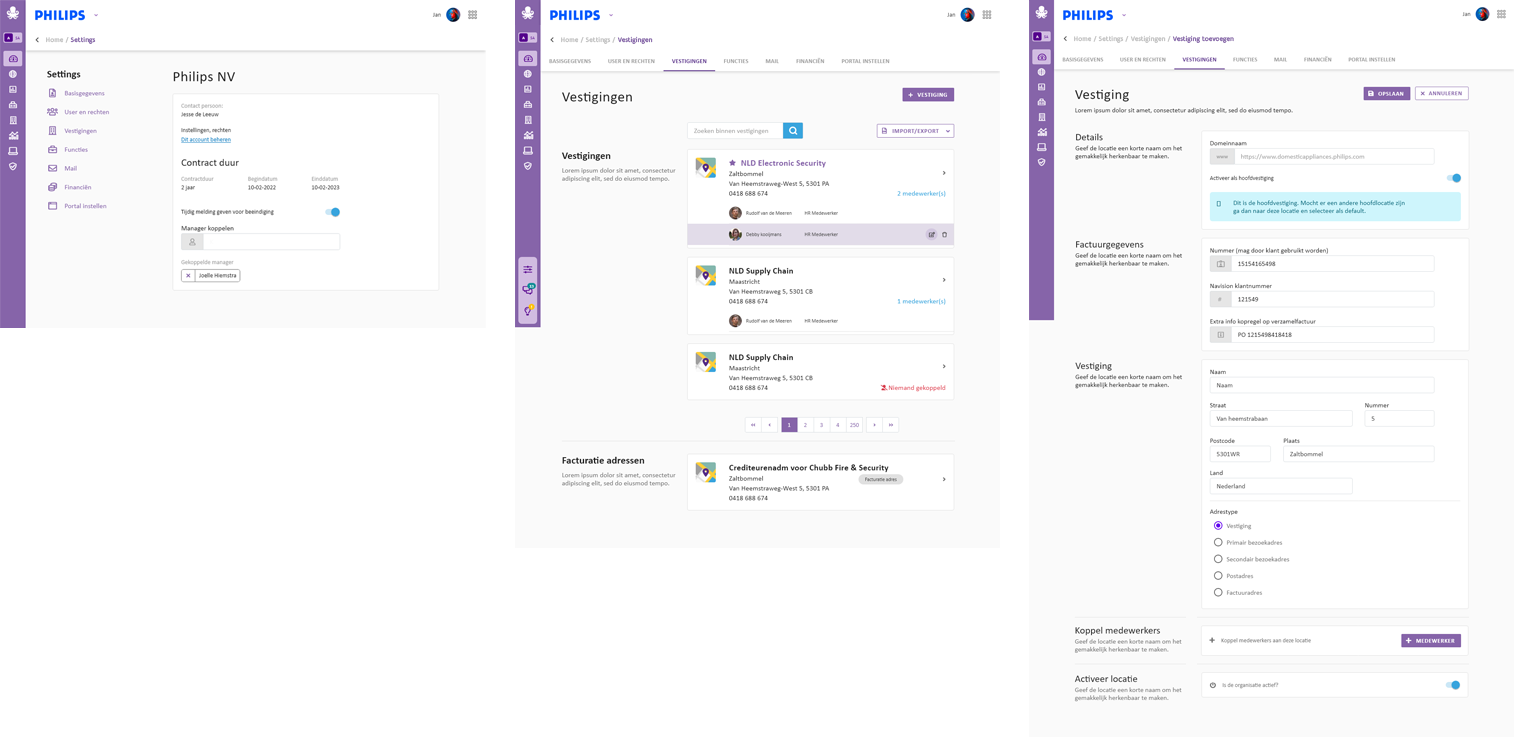
Usability-Testing
I conducted usability testing sessions with our primary users to validate whether the new designs would solve their problems. I have written several scripts with scenarios in which the user is asked for example to create a new address starting from the dashboard. and from the creation of a new invoice.
During the session I observed how they handled the prototype and set up an address with different settings. The usability session showed that it was less difficult to set up a new address. It was easier for the user to identify which addresses belong to different components and to be able to link them, such as, invoices in-company activities and head office.
Parallel to this session, we also added a mouse tracker javascript to test the opinions against the behavior on the window. A nice outcome that can be clearly seen is that most of the end users used the mouse cursor as a guide to navigate on the screen. In addition to that, we get out of it that it gives a lot of peace of mind when creating a new action / task.
An overview of a few Portal webpage's


An overview of a few ADMINISTRATOR webpage's


An overview of a few Incompany subscription webpage's



